
Vad är responsiva webbplatser?
Innan vi går in på förklaringen av responsiva webbplatser, låt oss bara nämna att… Ja – det är definitivt något alla måste tänka på, prata med din webbdesigner innan avtal ingås. Processen för kompromiss bör inkludera definitionen av vad du får levererat, och det finns lyhördhet på olika enheter.
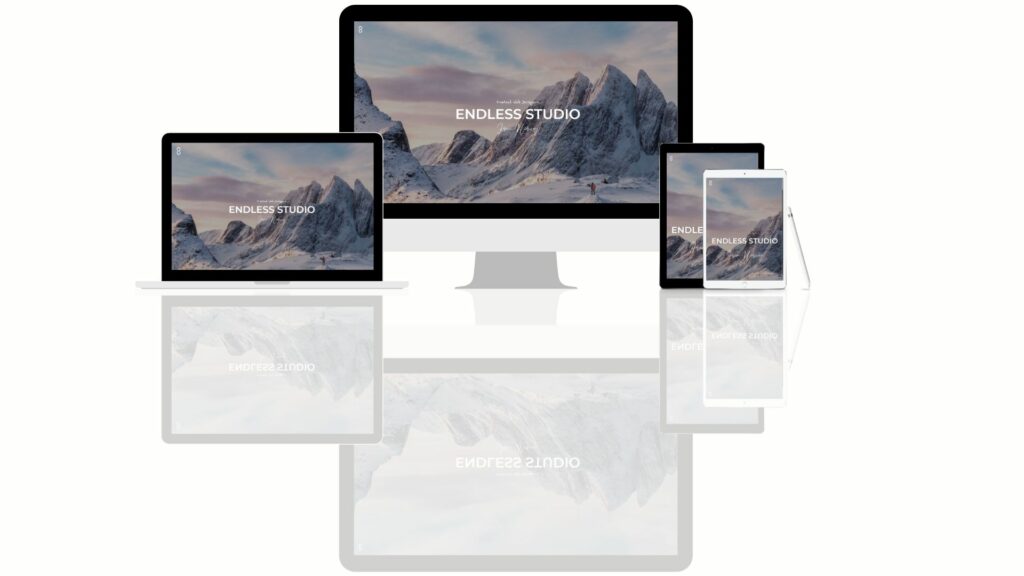
Det är en metod som anpassar allt innehåll till användaren av sidan. Om besökaren har en mobil så ska mobilen visa innehållet såväl som på en surfplatta eller PC. Det är väldigt ofta så att hemsidor inte fungerar optimalt när man sitter på andra enheter än en dator. Då kan man tappa kunder och det är såklart något alla vill undvika.
Förutom att tappa kunder efter en dålig upplevelse av att besöka hemsidan på mobilen. Då kan till exempel Google nedgradera sidan, och då tappar du åtminstone trafik. Läs gärna mer om laddningshastighet på länken längst ner i artikeln.
Ingen tycker om att uppleva svår navigering på en webbplats. Så när du går in i planeringen av webbplatsen, tänk på responsiva utmaningar innan du tar planen vidare.
Skapa ett bra första intryck!
Når jeg møter deg og du møter meg, så er det slik at menneskehjernen registrerer hvordan vi När jag möter dig och du möter mig, registrerar den mänskliga hjärnan hur vi klär oss. Hur hårfärg vi har, vilken hatt vi bär, skor, smink och you name it… Vår hjärna är tränad för att bilda en bild. Därför rekommenderas det att klä sig snyggt och se snygg och presentabel ut när man går på en anställningsintervju. Nu ska jag inte spåra ur helt här, men det är precis samma sak med din hemsida.
Klicka dig runt på den enorma webben och kom till en sida som inte svarar. Då är chansen ganska stor att du bara klickar på. Får du någon i en intervju som inte ser artig ut och inte kan tala för sig själv. Ja, då är det så att man “klickar” på igen. Din webbplats är ditt företags ansikte utåt och den börjar från första sidan. Hur fungerar sidan, ser den snygg ut, är den pixelrak och presterar den mht förväntningarna? Responsiva webbsidor ger företaget en presentation som gör att man blir tagen på allvar. Vilket är något varje företag borde ha som mål, det säger sig självt.
Det här är ett ämne som lyckligtvis börjar bli utbrett och jag får personligen en del frågor om lyhördhet. Hur man ställer in responsiva webbplatser som är byggda för att vara snabba och enkla att använda hela vägen. När vi startar processen på nya projekt tittar vi först på vad kunderna behöver. Vilka funktioner som ska ingå, utseende och design. Så hur kan vi få ihop det för att prestera så bra som möjligt på både PC och mobil.
Responsiva webbplatser är framtiden
Det är inte bara framtiden, det är nuet. I mitt arbete har jag fått flera projekt till hands där det handlar om redesign. Hur många hemsidor finns det idag? Tja, enligt Netcraft från september 2020-uppdateringen finns det över 1 196 298 727 webbplatser i världen. Vet du hur många webbplatser det fanns för 10 år sedan? 273 301 445 sidor! Nästan en miljard skillnad! Det gör också att den som inte har förberett sig på den stora produktion av mobiltelefoner och surfplattor som kommit, inte heller är redo att visa responsiva webbsidor på enheterna.
Därmed är det givetvis en stor fördel att föregå med gott exempel och inte minst en drivkraft för att uppfylla alla de förväntningar och krav som kunderna har idag. Man kan knappast säga att responsiva hemsidor är framtiden, webben är framtiden när man ser hur allt växer. Speciellt efter corona kan man se en otroligt stor ökning och alla som jobbar inom IKT-tjänster får fler förfrågningar.
På Websupporten erbjuder vi självklart responsiva hemsidor och du får dessa till både små och stora företag. Dessutom har vi värdplaner för alla.
Skapa din framtid idag, var lyhörd!
Länk till artikel om laddningshastighet och varför det är så viktigt.
Länk till Googles hastighetsmätning.
